Template:Random image: Difference between revisions
TrollSlaiyer (talk | contribs) No edit summary |
|||
| Line 186: | Line 186: | ||
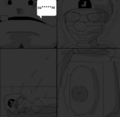
[[File:Cream Death 1.png|center|x250px]] | [[File:Cream Death 1.png|center|x250px]] | ||
[[Cream]], after being kicked by [[Alex]]. | [[Cream]], after being kicked by [[Alex]]. | ||
</option> | |||
<option> | |||
[[File:Knuckles ok man.jpeg|center|x250px]] | |||
[[Shadow]]'s reaction after hearing of [[Knuckles]]' plan. | |||
</option> | |||
<!----------Insert an image above here----------> | <!----------Insert an image above here----------> | ||
| Line 249: | Line 255: | ||
File:Star wars poster.jpg | File:Star wars poster.jpg | ||
File:Cream Death 1.png | File:Cream Death 1.png | ||
File: | File:Knuckles ok man.jpeg | ||
</gallery> | </gallery> | ||
<noinclude/> | <noinclude/> | ||
Revision as of 22:28, 29 May 2021

Tails upon seeing the dumping grounds.
Notes
This template shows a random image based on a selection.
Adding an image is simple. First, you may want to check the list of files already uploaded if you want to add an image to help prevent dupes. If it hasn't been uploaded yet then feel free to upload it. Once you've got the image, edit this page and simply add a new set of option tags and the image, plus a short caption describing it. In other words, it should appear as:
<option> [[File:filename.png|center|x250px]] caption here </option> Links for the caption can be created by surrounding a page name with brackets. So, [[Shadow]] will create a link to Shadow's page on this wiki. Adding "|" can be used to customize the text, meaning [[Shadow|The awesome]] will create a link to Shadow's page but display the clickable text as "The awesome".
Note that ".png" and ".PNG" are different and may cause your image to not show up. You should also add the image to the gallery down below just to help other people know what images are already included.
Image Size
Be wary of images that are "tall" as they might make things look strange if chosen to be displayed. You can fix this easily by adding "x250px" to force an image to be of a certain height. (In general, x250px-x300px is a nice sweetspot). In other words just add "x250px" and things should be fine.
Gallery of images already included