Template:Random image: Difference between revisions
TrollSlaiyer (talk | contribs) (added more pictures) |
TrollSlaiyer (talk | contribs) (added some images) |
||
| Line 137: | Line 137: | ||
[[Coyote]] angers [[Demaro]] with his smugness. | [[Coyote]] angers [[Demaro]] with his smugness. | ||
</option> | </option> | ||
<option> | |||
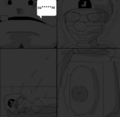
[[File:Ronald watches Ch20 pg14.png|center|x250px]] | |||
[[Ronald McDonald]] watches from the shadows. | |||
</option> | |||
<option> | |||
[[File:Eggman stops Amy.png|center|x250px]] | |||
[[Eggman]] rescues [[Amy]] from her suicide attempt. | |||
</option> | |||
<option> | |||
[[File:Miladox 2nd form.png|center|x250px]] | |||
[[Miladox]]'s new appearance after absorbing souls. | |||
</option> | |||
<option> | |||
[[File:Espio dream.png|center|x250px]] | |||
[[Espio]] and [[Amy]] as they appear in Espio's fantasy. | |||
</option> | |||
<!----------Insert an image above here----------> | <!----------Insert an image above here----------> | ||
| Line 191: | Line 212: | ||
File:Underbite laptop.png | File:Underbite laptop.png | ||
File:Answer me god damnit.png | File:Answer me god damnit.png | ||
File:Ronald watches Ch20 pg14.png | |||
File:Eggman stops Amy.png | |||
File:Miladox 2nd form.png | |||
File:Espio dream.png | |||
</gallery> | </gallery> | ||
<noinclude/> | <noinclude/> | ||
Revision as of 20:25, 29 June 2020
Notes
This template shows a random image based on a selection.
Adding an image is simple. First, you may want to check the list of files already uploaded if you want to add an image to help prevent dupes. If it hasn't been uploaded yet then feel free to upload it. Once you've got the image, edit this page and simply add a new set of option tags and the image, plus a short caption describing it. In other words, it should appear as:
<option> [[File:filename.png|center|x250px]] caption here </option> Links for the caption can be created by surrounding a page name with brackets. So, [[Shadow]] will create a link to Shadow's page on this wiki. Adding "|" can be used to customize the text, meaning [[Shadow|The awesome]] will create a link to Shadow's page but display the clickable text as "The awesome".
Note that ".png" and ".PNG" are different and may cause your image to not show up. You should also add the image to the gallery down below just to help other people know what images are already included.
Image Size
Be wary of images that are "tall" as they might make things look strange if chosen to be displayed. You can fix this easily by adding "x250px" to force an image to be of a certain height. (In general, x250px-x300px is a nice sweetspot). In other words just add "x250px" and things should be fine.
Gallery of images already included